在刚刚落幕的上海车展中,我们发现很多新车都运用了3D引擎的交互体验,为此,我们非常荣幸为大家邀请到了行业专家朱健老师为我们分享【3D HMI的体系思路和设计理念】。
3D HMI的背景:近年来,3D HMI成为了人机交互技术领域的一股新势力。通过虚拟现实技术融入传统HMI设计。3D HMI可以更加直观、自然地展示设备和系统,并且能够为用户提供更加人性化、高效的操作界面。因此,3D HMI在各个领域都有广泛应用,例如汽车、工业自动化、医疗设备等。在汽车行业,3D HMI可以补充而不是替代传统的平面系统设计。为驾驶员提供更加直观、便捷的驾驶界面。通过3D 视觉化呈现。驾驶员可以直接观察到车辆的状态、导航信息、自动驾驶的状态和沉浸式娱乐系统等。这不仅提高了驾驶员的操作效率,也增强了驾驶员对车辆的掌控感并且得到与以往不同的情感化设计体验。
我们团队在三年多前就用Unity制作了3D HMI的DEMO,但当时硬件算力不支持无果。而最近车机芯片算力的提高,去年我们规划制作了3D HMI交互系统也快落地了。最近发现了市面上有和我们想法非常类似的3DHMI方案。在这里向同行团队致敬一下!所以也是这个时候,本着开放分享的态度,打算把以前我们的3D HMI的经验分享出来。希望和大家一起探讨交流吧!
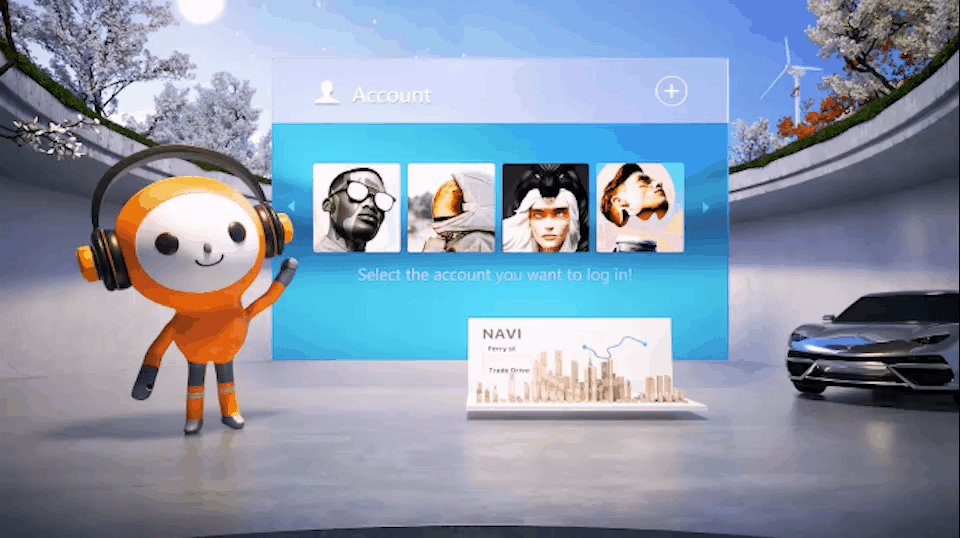
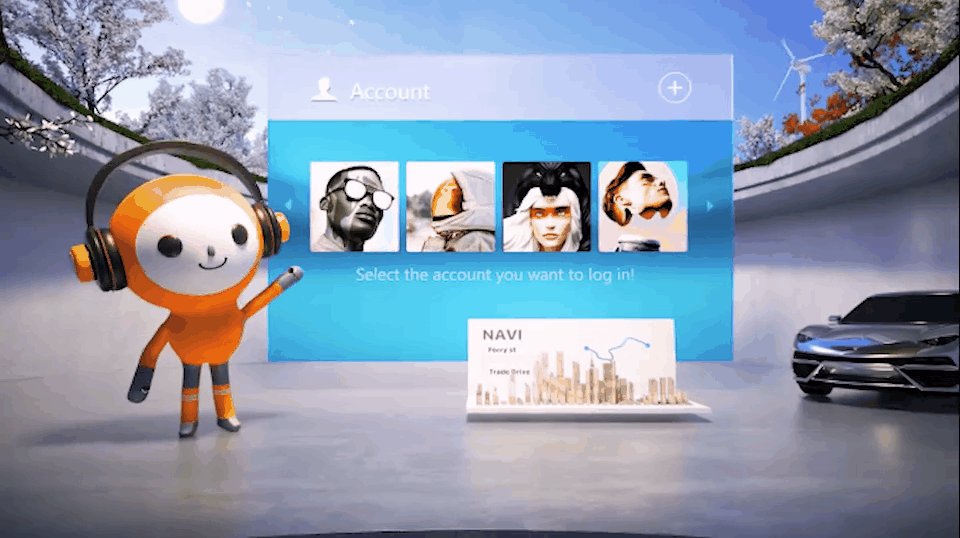
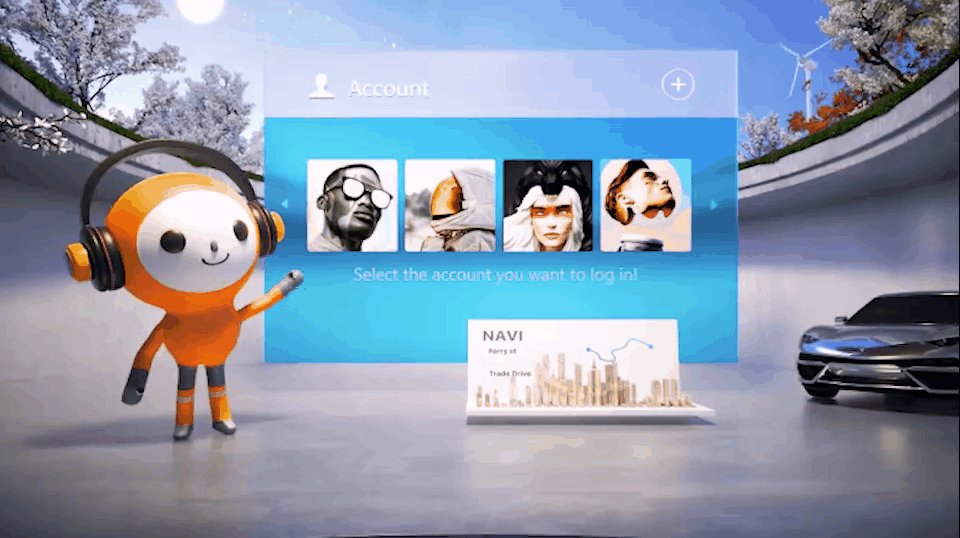
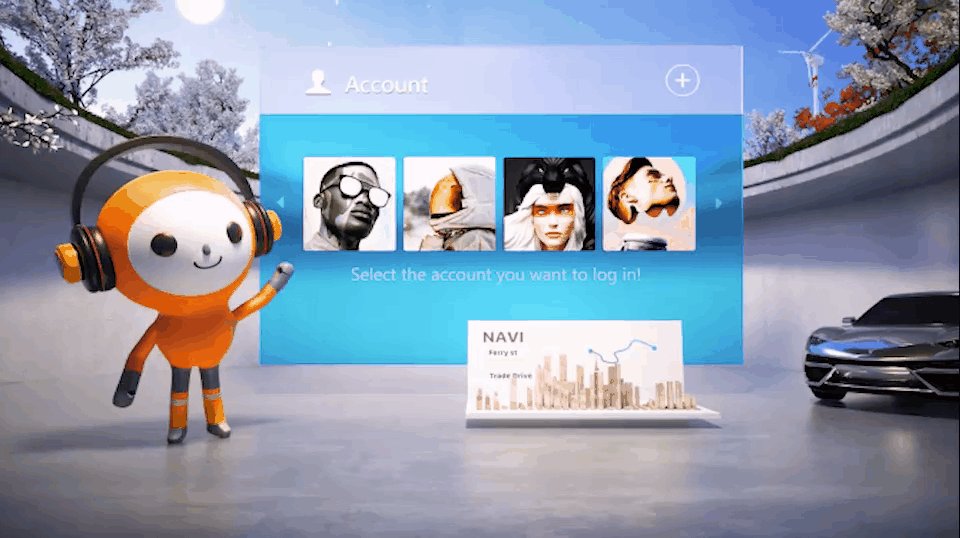
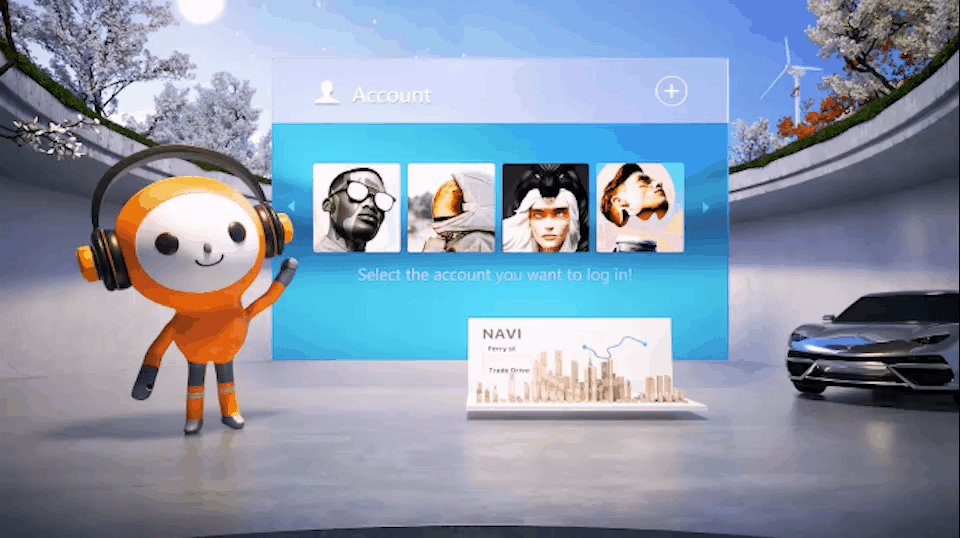
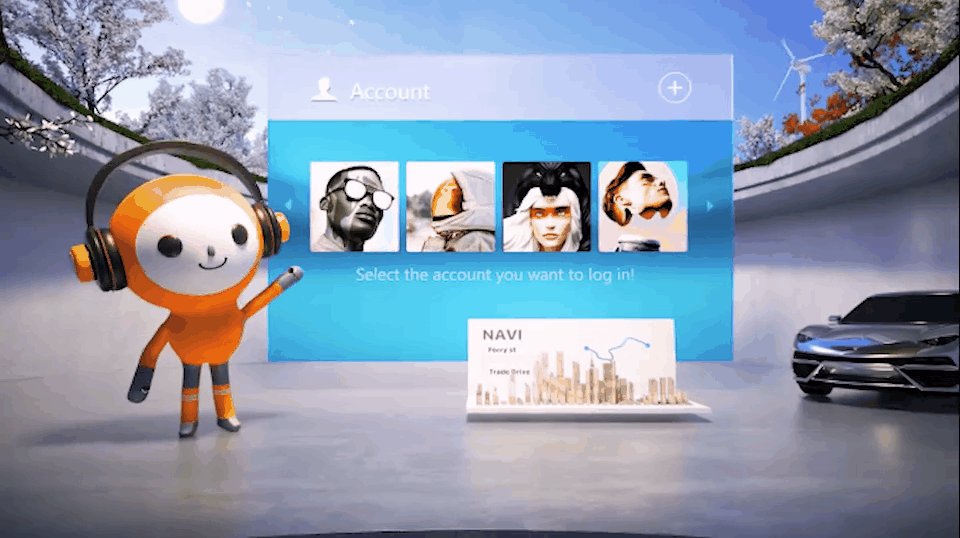
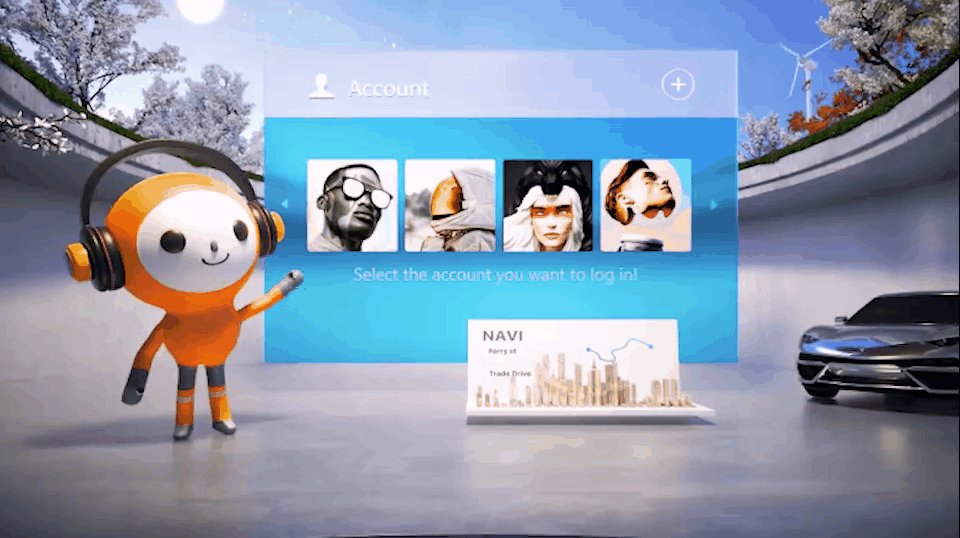
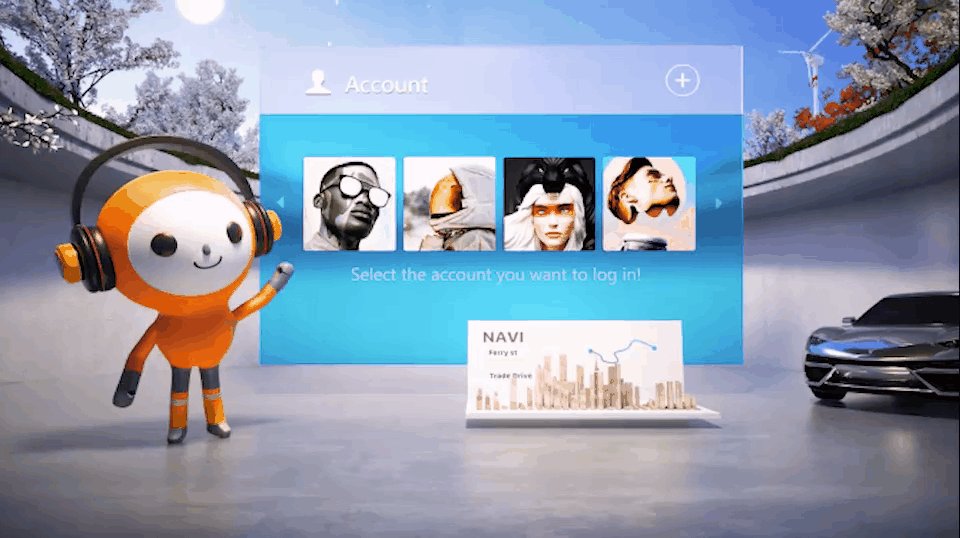
1 显代式设计:3D显代式设计通常是指使用三维图像和动画来设计人机界面(HMI)的外观和交互效果。这种设计可以带来更加生动、直观和真实的用户体验,有助于提高产品的可用性和用户满意度。
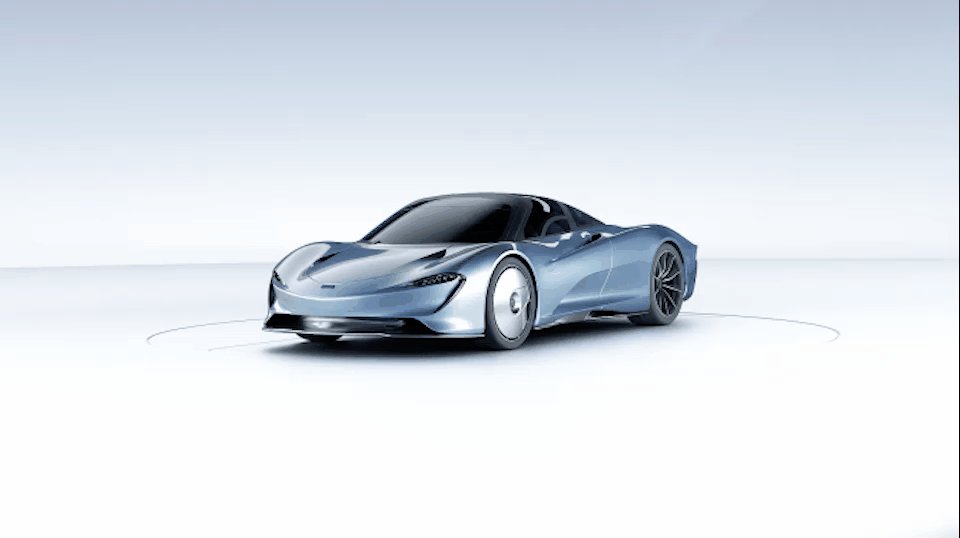
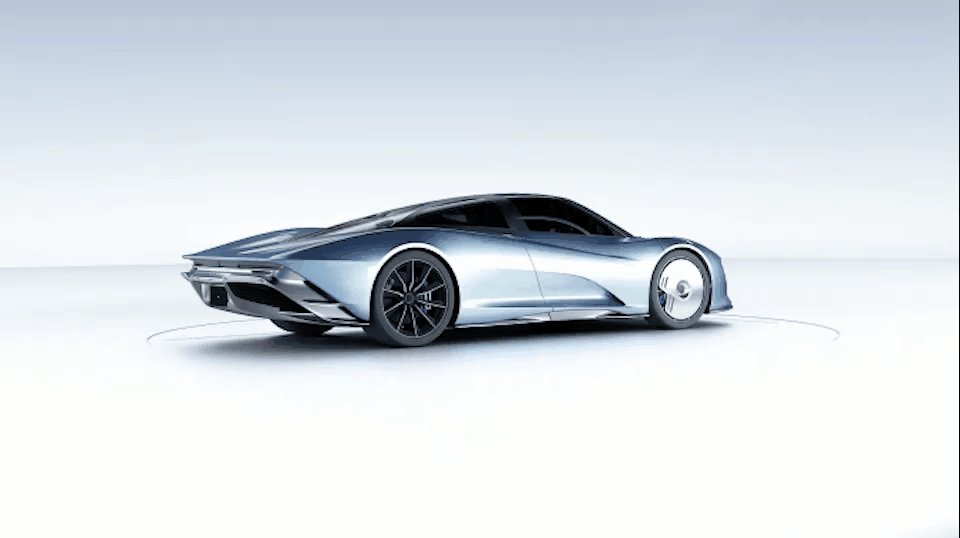
1 实时交互的3D车控能够更加直观的看到车辆整体的状态信息。
2 所见即所得,实时操控车辆各个功能板块!从而让整个互动过程更加人性化和易用。
再比如高精度辅助驾驶或自动驾驶时候的人机交互界面,通过显代式的设计,动画和三维场景交互,可以直观呈现整个自动驾驶交互的过程!
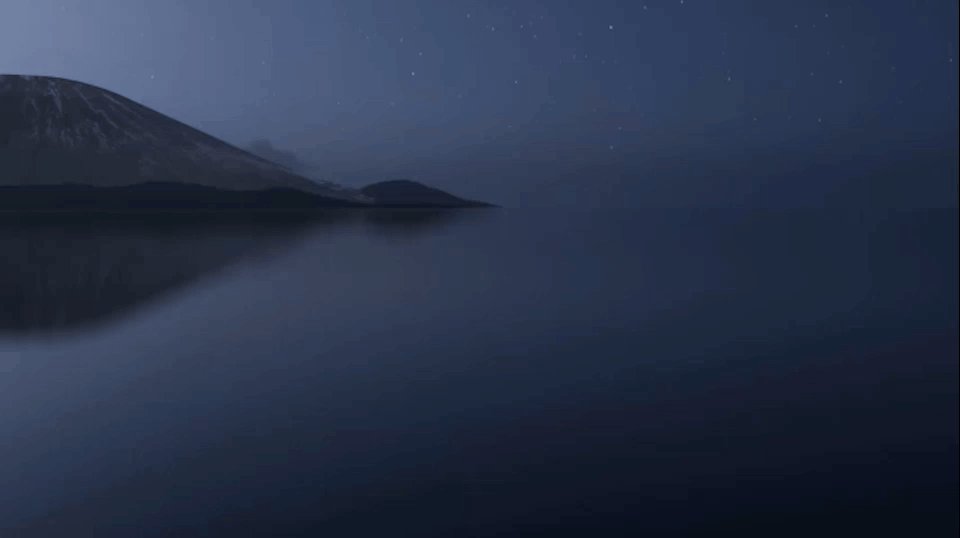
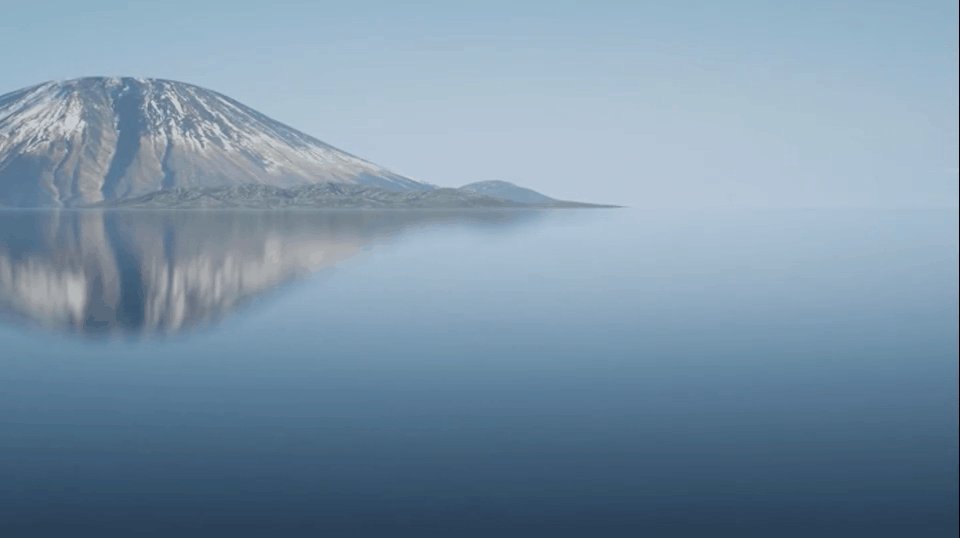
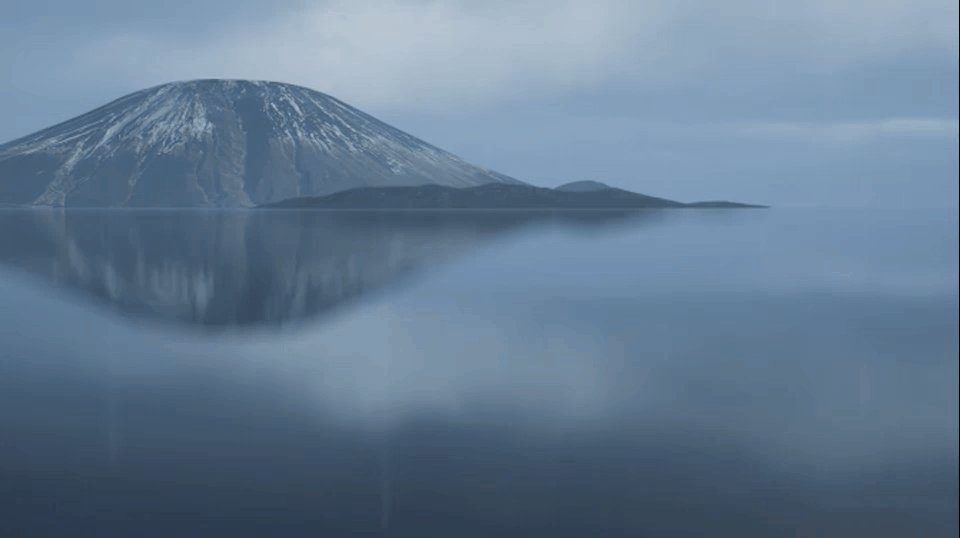
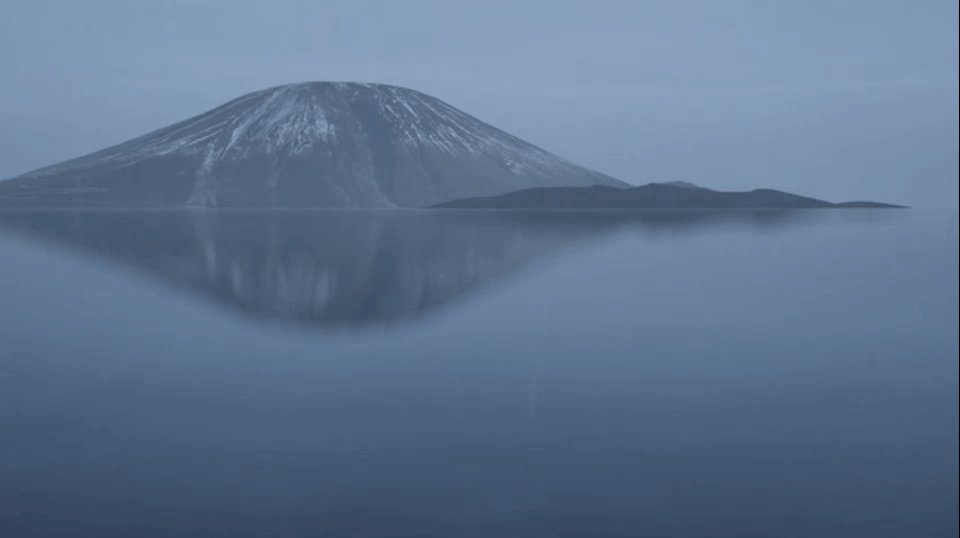
Day&Night·Weather·Seasons·Space
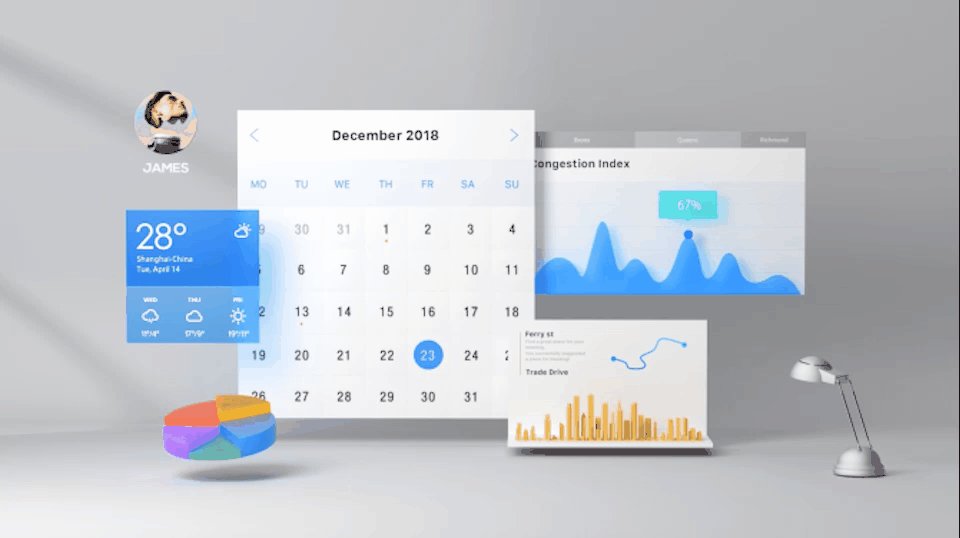
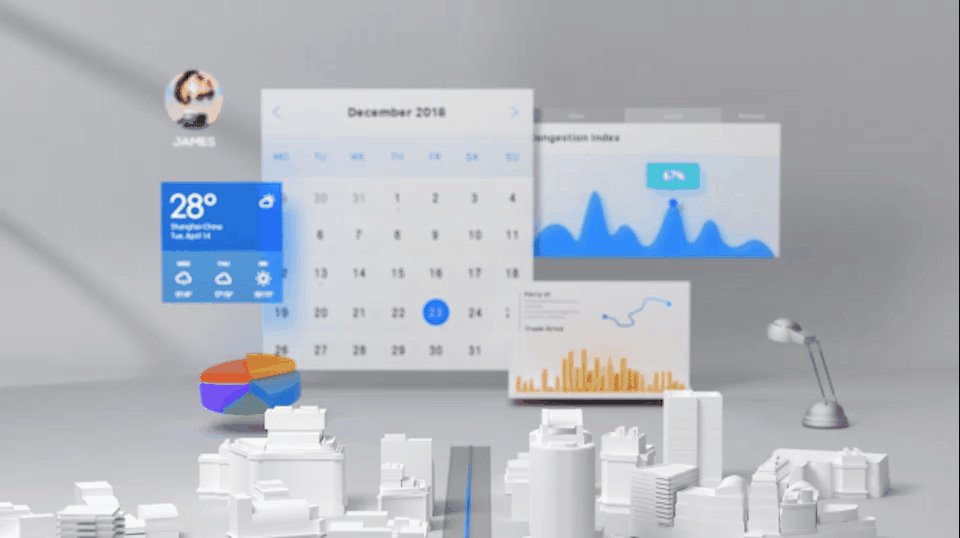
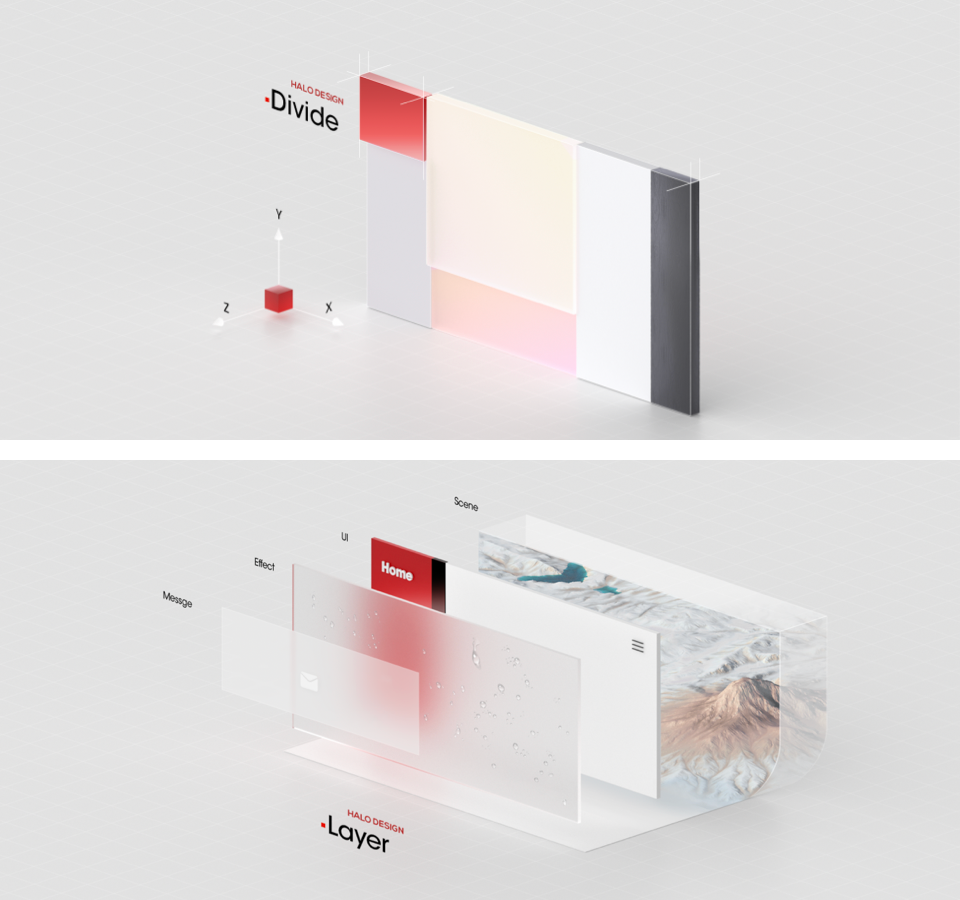
2 场景化数字孪生:将HMI中间许多汽车智能化的场景的通过信息可视化的设计呈现数字孪生,“空间场景化HMI设计”-3DHMI中最特色部分是需要设计3D场景作为整个系统的串联。设计师需要将2维 ,2.5维 ,3维的设计元素在空间中有机结合成整体HMI界面设计场景。
视觉元素剥离:在设计3D交互场景的时候需要做到视觉元素剥离。这通常在很多游戏中会运用到。具体优秀的案例可以参考萨尔达游戏的场景设计!即在UI可以清晰传达的基础上,让场景设计和UI设计相互之间可以彼此衬托同时又起到一个即和谐共处又相互剥离突出的一个状态。让复杂的3D场景随着变化也依然可以第一时间捕捉交互UI。这就需要考验设计团队的细节功底。
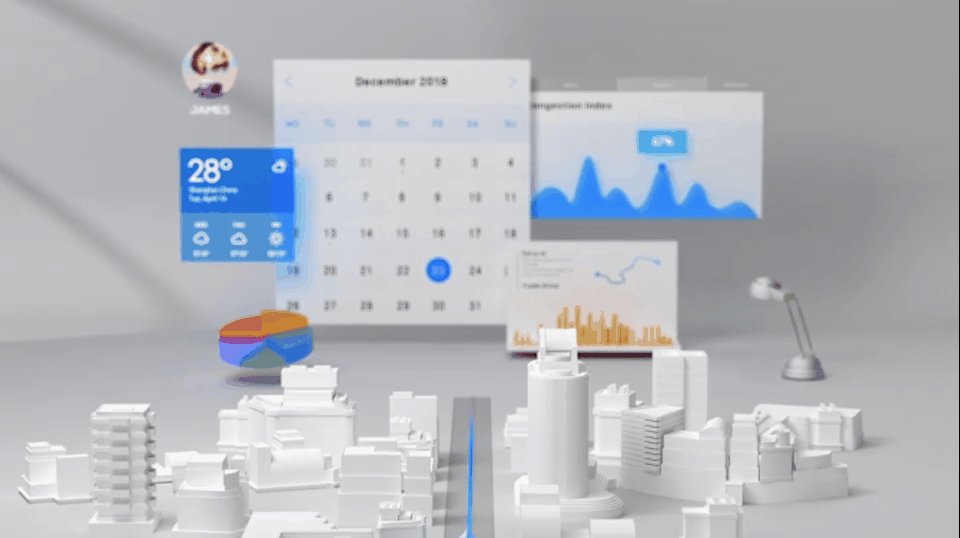
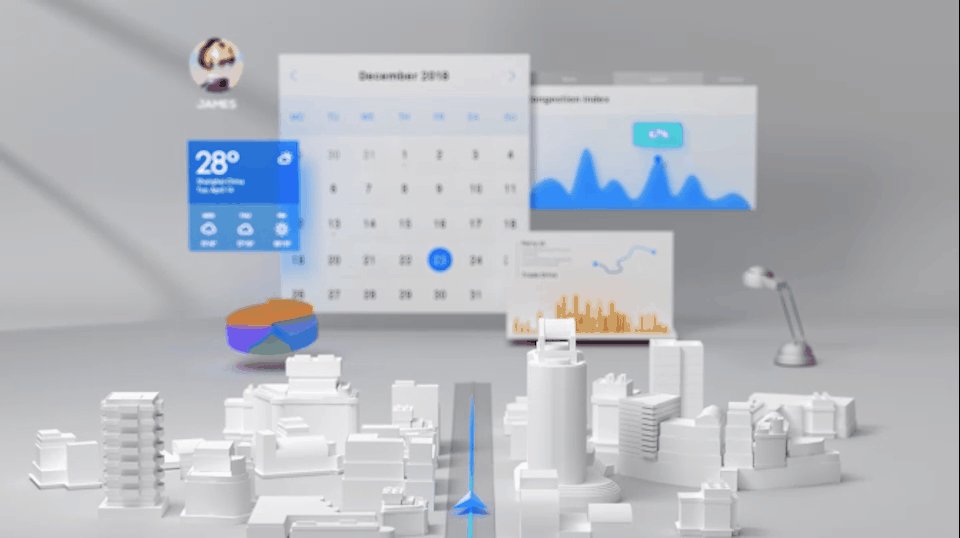
3D时空:我们将原本的HMI设计框架放置在一个极简的艺术空间中。各个主功能模块的互动可以再在3D场景中自如流畅的切换。同时3D场景本身也可以赋予时空的概念,而这样的交互框架或者形式带来的好处远不止于视觉上的新颖。在交互形式上也可以有很大的创新!昼夜系统,天气系统等自然匹配真实世界的时空,让场景的数字孪生带来更多交互意义!原本二维的应用入口Icon或者卡片式的界面,也可以结合其中,这样减少了交互思考的成本,同时可以带来空间艺术的审美感受。让用户可以在视觉层面耳目一新。如下图,首页中的空间除了美观外还可以带来更多的自然用户体验。
3 一镜到底 互动交互转场:3D HMI不同于传统切换页面的方式。纯3D的HMI界面在大部分时候是可以像影视片的技巧一样。玩一镜到底。通过镜头流畅切换来达到各个界面之间转场的丝滑流畅过度,提升整个系统的体验感知!镜头的景别可以承载不同的交互元素。在设计场景初期的可以制定规范设计细则,当然还可以用运用镜头的景深效果制作部分!串联应用场景之间的转换,自然的衔接彼此的交互过程。让跳跃感减少最低。
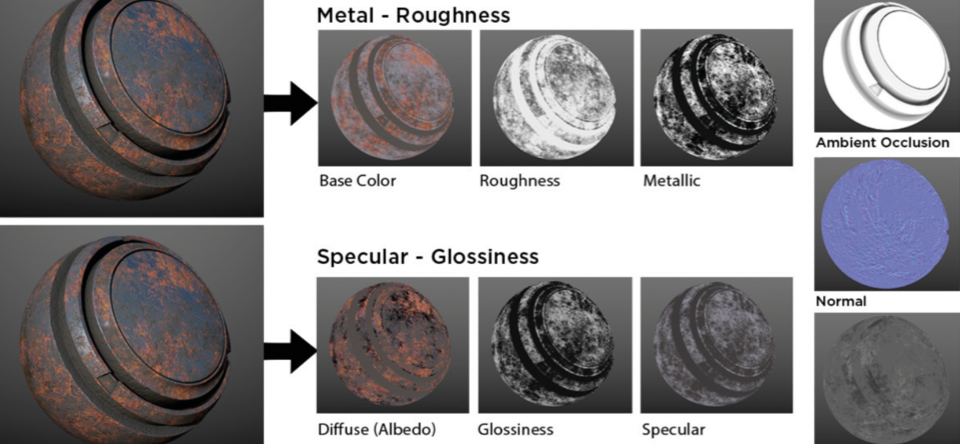
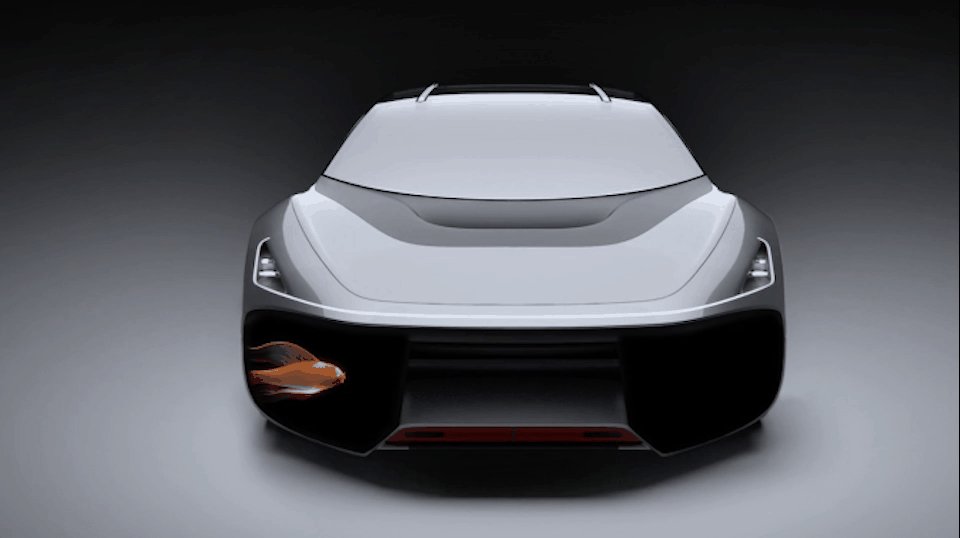
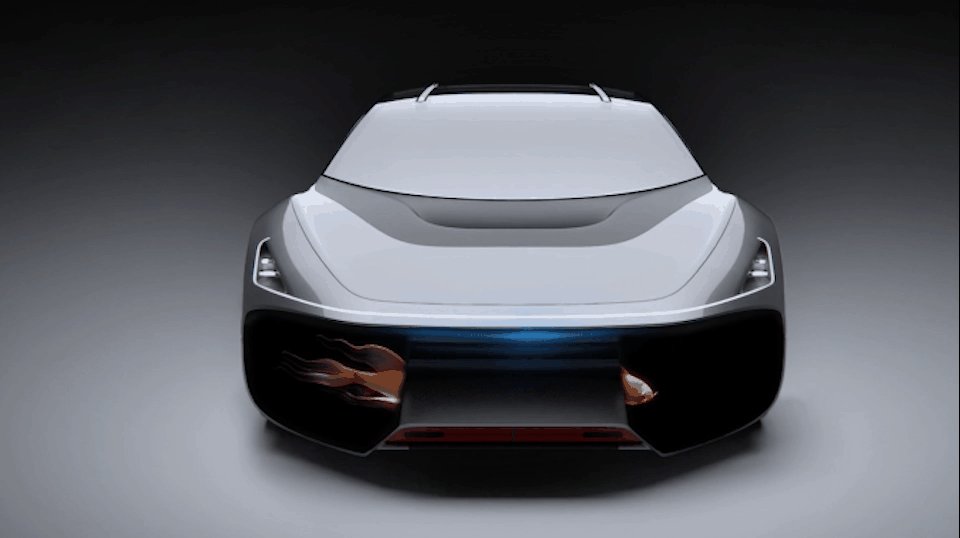
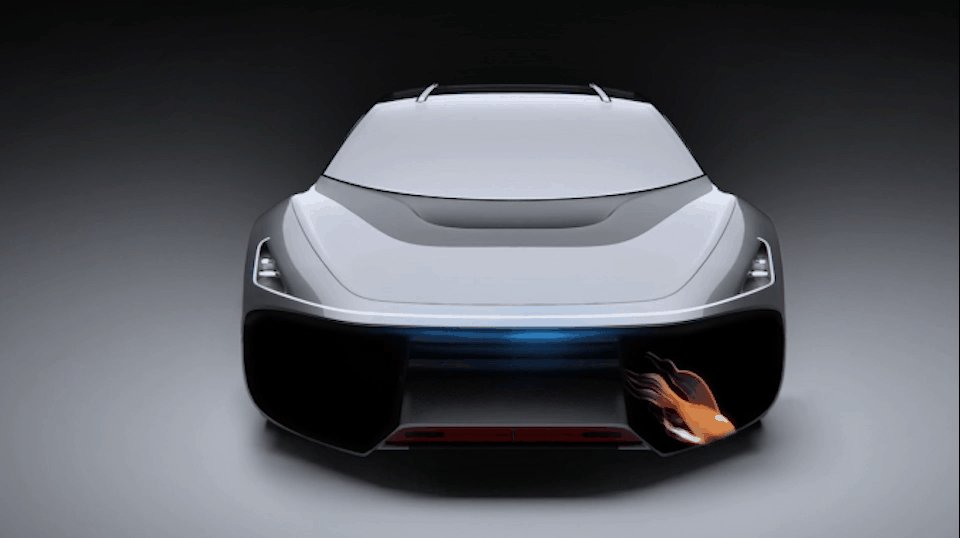
4 材质,特效,粒子:3D HMI(Human-Machine Interface,人机界面)中的材质和粒子特效通常是为了增强用户体验和提高交互性而设计的。材质和粒子特效可以使3D模型更加真实和引人注目,同时也可以帮助用户更好地理解和操作界面。
3D HMI中,除了平面系统设计中设计规范外,还可以引入材质的表现手法用于视觉传达。通常在引擎中运用PBR材质工作流(PBR流程材质可以通过纹理映射、高光、环境遮蔽等技术实现。这里不做详细赘述了),需要引擎技术人员熟练运用渲染管线和编写材质Shader,用于模拟不同表面质感和光照效果,在优化算力的情况下达到高质量的效果。例如,金属表面的光泽、塑料的光滑度、玻璃的透明度等。
粒子特效则用于模拟流体、火焰、烟雾等物理现象。例如,当用户调节一个旋钮时,可能会触发一些粒子效果,从而使用户感受到旋钮的实时反馈。这些粒子特效通常由粒子系统实现,可以通过调整粒子的大小、颜色、速度、密度等参数来达到不同的效果。总的来说,3D HMI中的材质和粒子特效都是为了让用户更好地理解和操作界面,提高用户的体验和满意度。
Techniques, Intermediate Emotions, Advanced Humanities
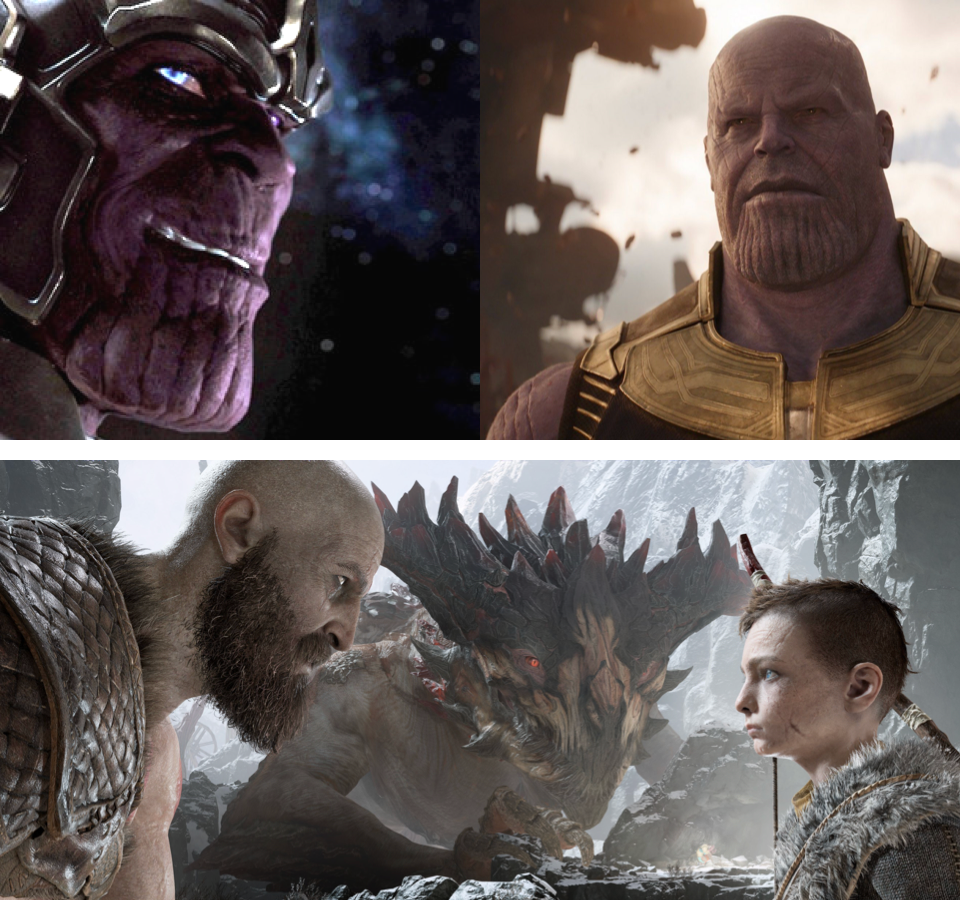
5 最后的升华 - 情感与人文: 我以前将我们未来的3D HMI体系称之为情·景式3DHMI。情·景式HMI,这需要设计师具备一定的心理学,去捕捉人机交互中可以汲取的情感细节。
我想给大家举两个简单易懂的例子。复仇者联盟中的灭霸从一开始单薄的CG形象再到后期用真人植入细腻的表情系统,和人物性格哲学深度的思考,塑造了一个有血有肉更有力量的反派角色案例。“战神系列”玩游戏的应该都知道,而战神4 同样也是,从前三代的游戏体验到4代描绘细腻的情感剧情和更加镜头语言式的叙事(影视+神话+情感+游戏)。让人沉浸在犹如文学名著般体验。游戏和影视行业等艺术发展。艺术审美的追求上逐步通过技术提升去塑造情感!
HMI结合空间艺术,构成新物种!我们把3DHMI的背景层设计成3D化艺术场景,同时称作“世界窗口”。而这个“世界窗口”其实是连接着现实世界和数字HMI的纽带,非常有意思!因为他是实时3D数据和现实中时空的链接。再说明确一点就是,背景的场景会根据当前实时环境而做改变。
· 当前真实世界是日出时分,HMI界面中的太阳也会冉冉升起。
· 当前屏幕的亮度也适应的调整到合适的值。昼夜与亮度同步!
· 当前真实世界是下雨的状态,而HMI界面上也随着小雨纷纷。
· 当前真实世界是落樱缤纷时节,那界面中的场景也会是人间四月天。
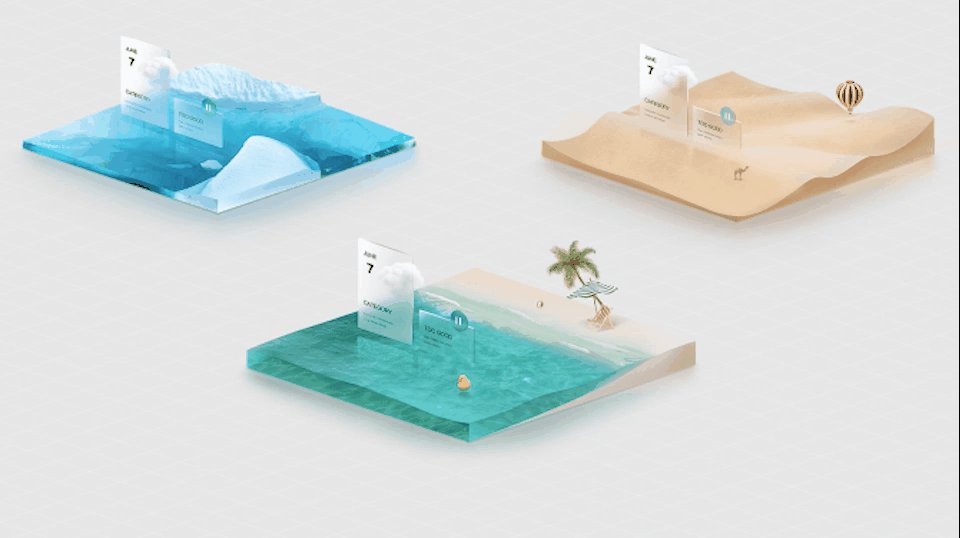
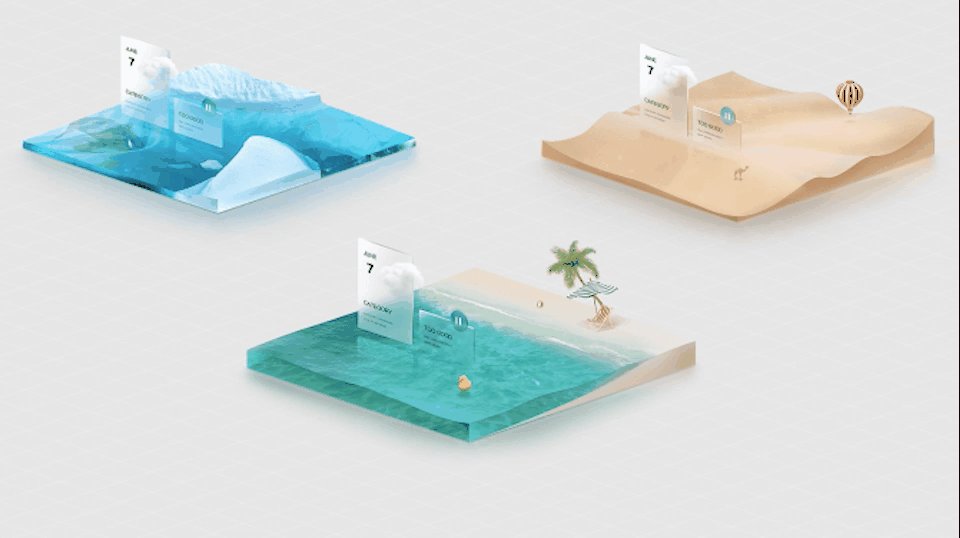
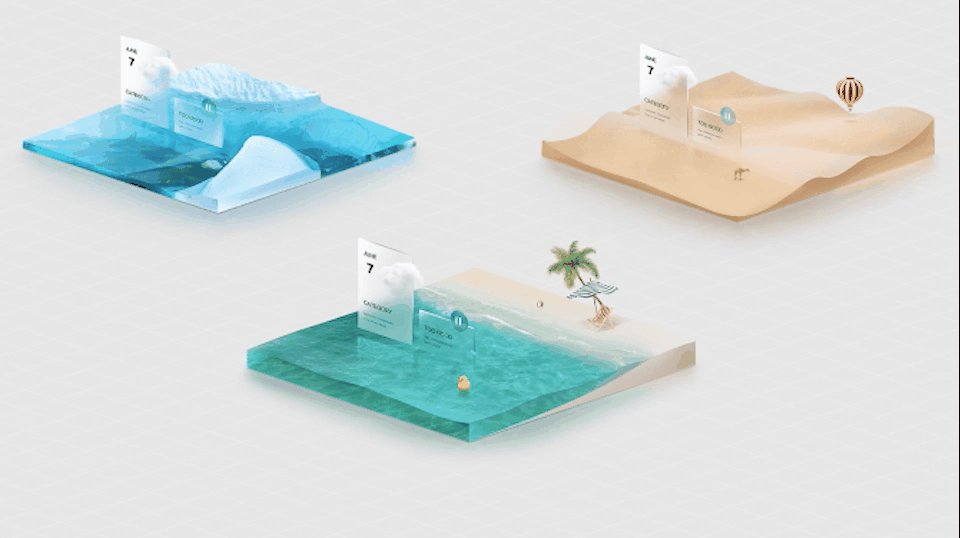
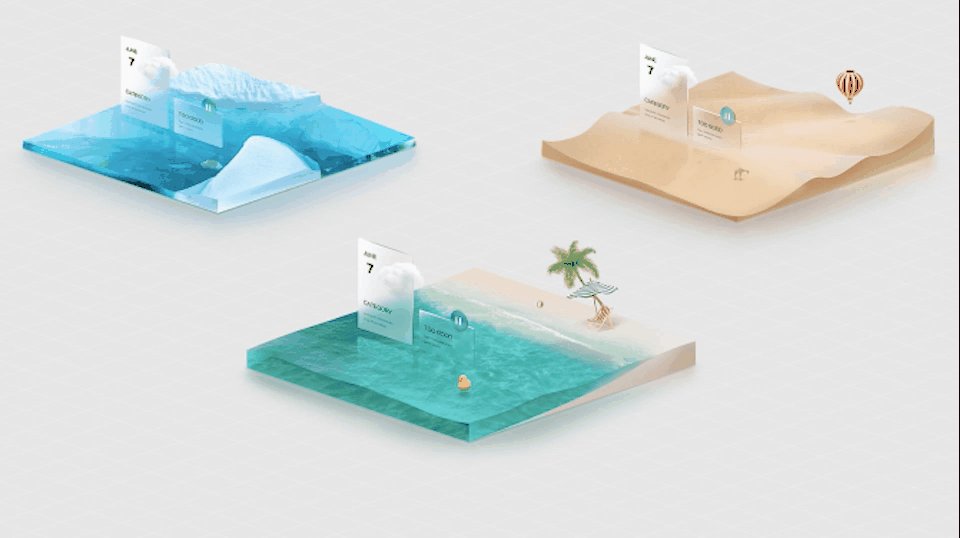
而我们通过变换场景的氛围来达到加强人们情感的共鸣的状态。比如在夏天的时候场景是挪威的冰海,当需要放松时候出现的是夏威夷沙滩的海浪等等。
塑造氛围场景,让时空的连贯一致 ,让UI界面可以像3D实景一样的被触摸被感受,同时让现实中的一些实景体验来传递情感。这是一件很酷的事。
真实的世界除了人机交互以外还有另外一个环境理念,而我们可以在这个环境上去做更多情感化的设计。保证在不打扰用户的前提下能够有更加生动,更打动人的细节。如同播放音乐时候,会有小鸟驻足聆听你的音乐,小松鼠跑过来会随着你的音乐舞蹈。同样的情感化设计也不仅仅局限于车内屏幕中的3D HMI。
3D不是扁平化替代,而是整个系统的补充。两者应该相得益彰!
常用的引擎,目前主流的3D开发引擎有,Unity 3D、Unreal、Kanzi等等。根据芯片的算力。当然引擎开发工具不是重点,整套的流程体系和制作规范才是核心!同时,在这里也想呼吁下引擎方可以更加开放包容的接入行业,让生态繁荣。
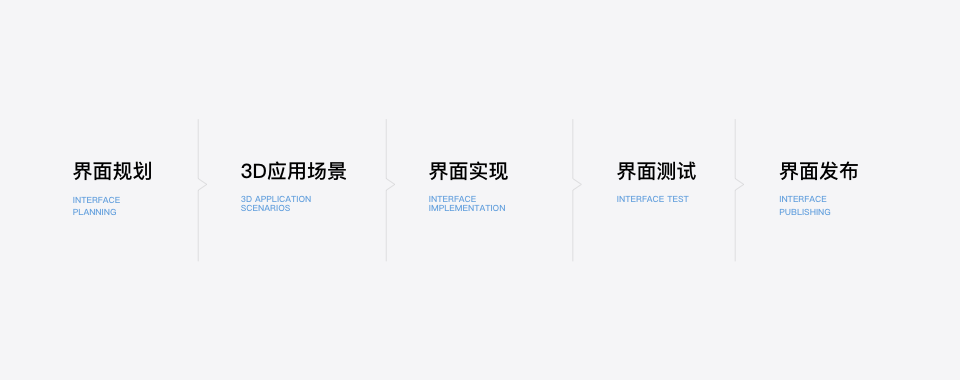
1. 界面规划:首先需要明确要制作的3D HMI的功能产品定义、交互方式和设计风格等,然后根据这些需求进行初步的界面规划,包括界面结构、布局和各种元素的排列等。初步的规划流程和传统HMI conceptual design类似,以前文章有分享过这里就不再赘述了。
2. 3D应用场景设计:在界面规划的基础上进行具体的设计,包括使用3D软件制作各种场景,元素和效果,制作贴图、材质和动画等,确保界面具有良好的可视性和可用性。用3D的方式串联整个系统。类似于游戏设计一般。
3. 界面实现:根据概念设计的方案,使用3D引擎整合。将设计的3D应用模型,贴图和动画、交互流程、镜头转场等。进行优化整合和调试,以确保界面能够顺畅地运行。(这里是和传统HMI制作差异比较大的点,会引入引擎开发人员和引擎技术美术来代替原本安卓前端开发工程师)
4. 界面测试:完成界面制作后,需要进行各种测试,包括功能测试、兼容性测试和性能测试等,以确保界面能够正常运行,且符合预期的质量标准。
5. 界面发布:完成测试后,将3D HMI发布到相关平台上,如汽车、游戏和智能设备等,让用户可以正常使用。
Halo, Space, Materials, Motion, Emotion
要设计好3D HMI很需要考验团队综合设计能力,比以往要更懂3D场景式交互,材质运用,镜头动效,情感化共鸣等等,但又区别于游戏。所以HMI本身需要构建一套3D规范的体系才是关键,在这里我们也分享一下我们3年前规划的3D视觉体系!
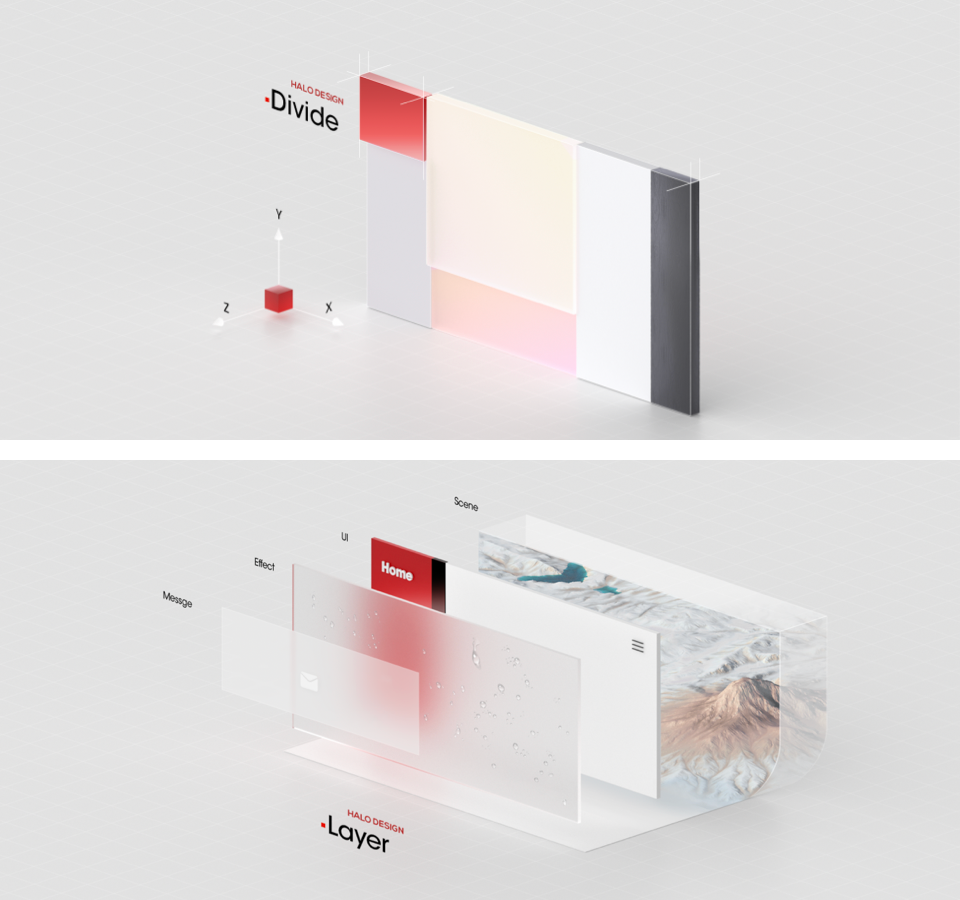
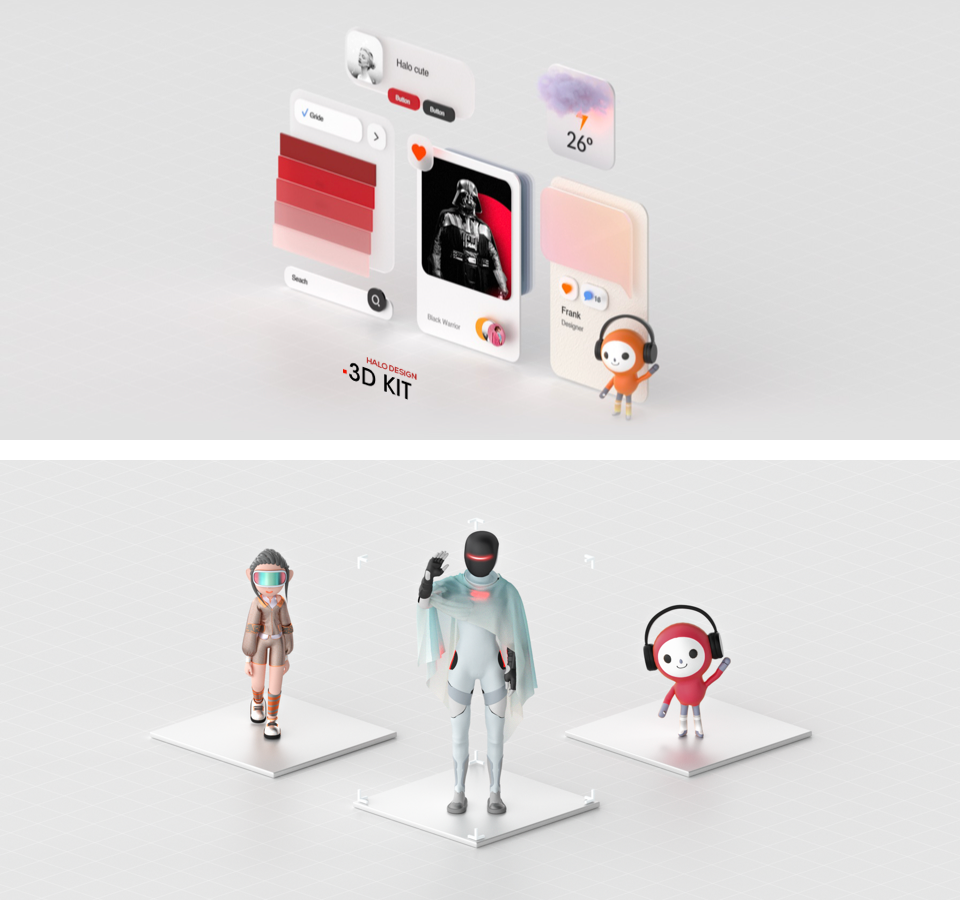
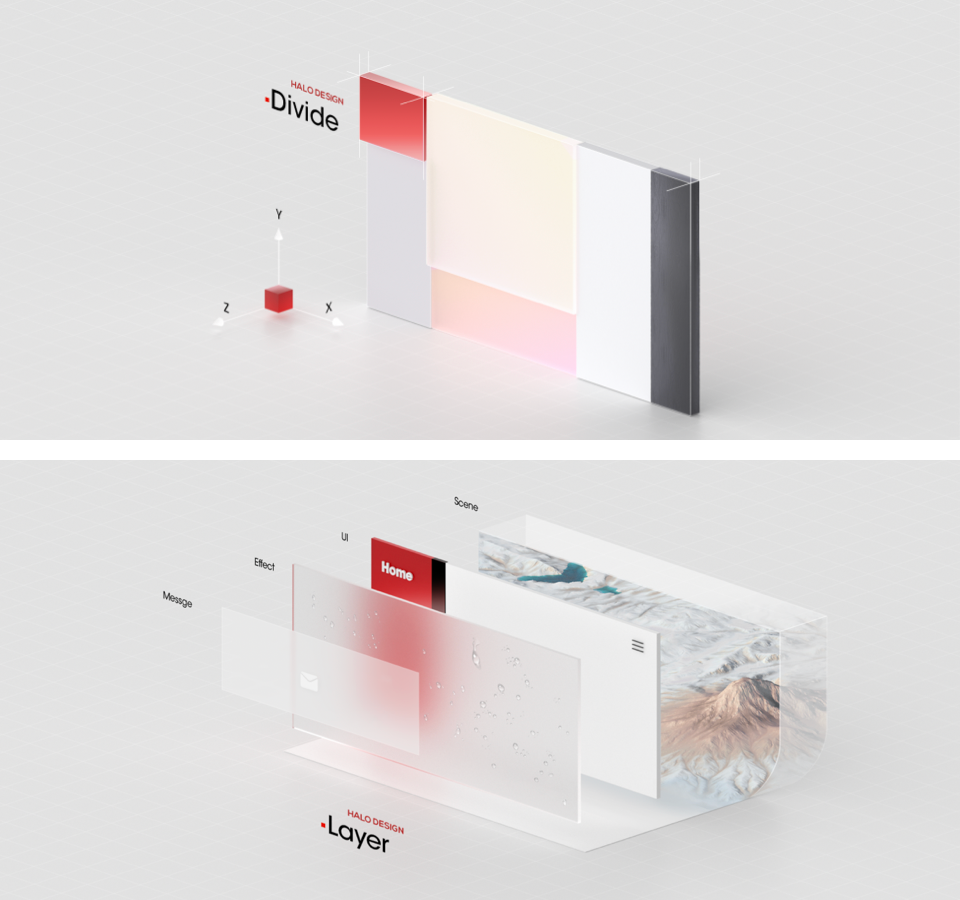
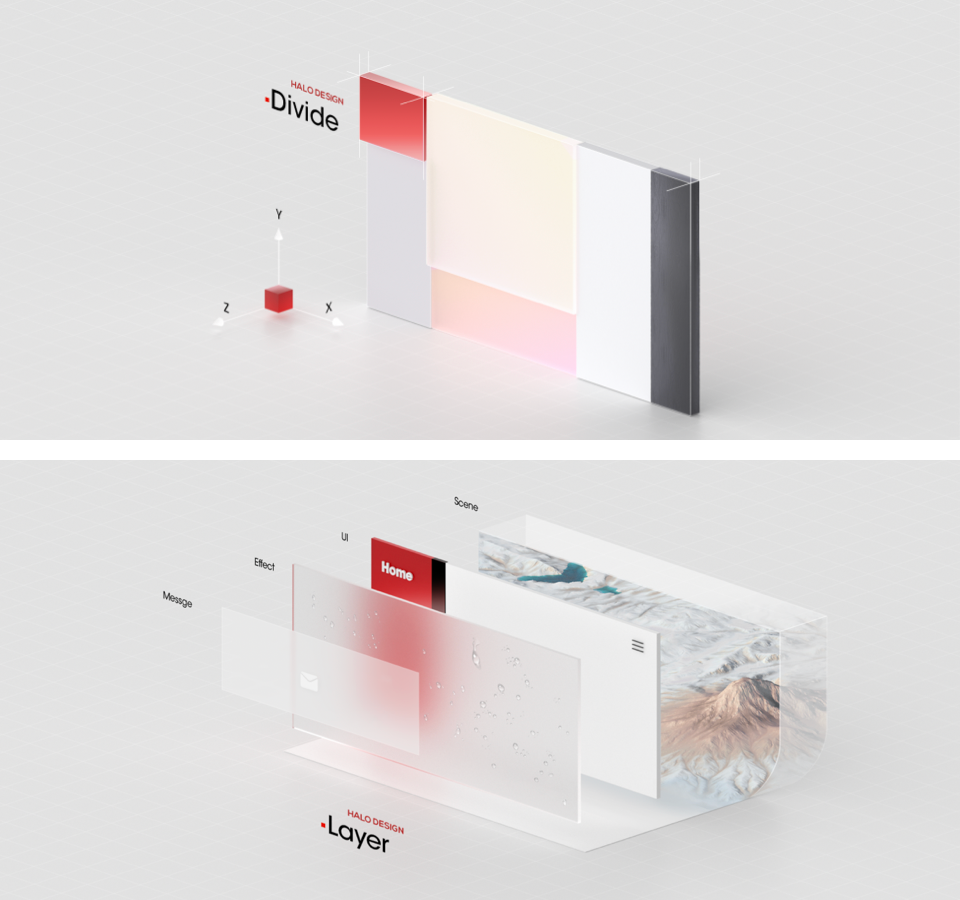
“Halo Design”是我们独创的HMI设计体系。我们试着在秉承扁平信息传递的基础上去塑造3D场景化视觉特性,简要的三维构成设计来凸显交互的层级,同时尝试在HMI设计中融入艺术空间的表现。而我们创造这个设计风格的初衷,是让数字化的界面能够与艺术化场景相结合构成新物种。可以呈现出更多的情感化设计。
HALO VISION:光晕结合3D塑造界面的视觉效果,区别于以往的视觉设计效果。

SPACE:3D空间层级化的交互,让纵深维度也可以服务于扁平的架构

MATERIAL:光晕结合3D塑造界面的视觉效果,区别于以往的设计风格

MOTION:3D场景和镜头的融入给整个系统带来了更多的动态效果

FEAMEWORK:基于引擎的3D场景式架构可以更好的拓展壁纸属性的背景,带来更多想象空间
EMOTION:3D组件可以塑造出丰富的新颖的视觉效果,包括3D虚拟形象可以和3D系统结合
设计是一种跨界的活动,需要汲取各种领域的灵感和知识
以上是一般的3D HMI制作流程,不同项目和团队的流程可能略有不同。实际研发过程中可能各个团队会有不同的协作流程方式,而如何合理运用好3D这个特性来加持HMI设计的应用创意和用户体验提升,这是各个团队都需要解决的课题!总之,3D HMI是一种具有广泛应用前景的人机交互技术。未来,随着硬件和视觉引擎不断进步和迭代,我相信它会为人们带来更加便捷、高效、人性化的操作界面和体验。
Some of the pictures in this article are from the Internet. If there is any infringement, please contact us to delete them.
The original article was originally published on the WeChat public account (Puxu Technology):车载交互 - 情・景3D HMI设计
Smart Cockpit | HMI | Intelligent Networked Industry Chain Community will provide opportunities for in-depth exchanges for industry insiders in the fields of automotive human-computer interaction, smart cockpit innovative technologies, smart cockpit trends, etc. Everyone is welcome to expand your network through the community address book. Get the latest industry information and win-win cooperation.